Quelle technologie choisir pour votre application mobile ?
Si vous souhaitez créer une application mobile, vous allez très vite devoir choisir le type d’application à développer. Pour ce faire, vous devrez prendre en compte plusieurs facteurs tels que les fonctionnalités du smartphone requises dans votre projet, votre budget / date butoir et les souhaits d’évolution / maintenance.
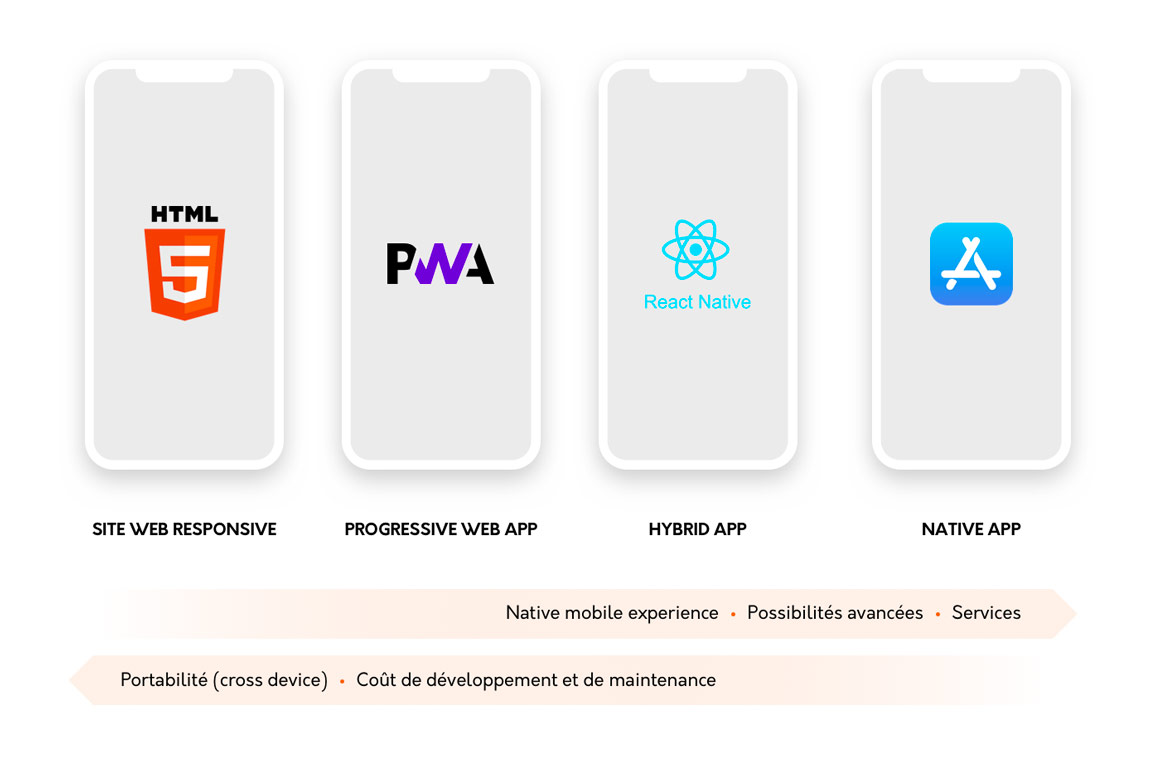
Les différents types d'applications que nous vous proposons
L’application native est développée spécifiquement pour chaque système d’exploitation (langage Java/Kotlin pour Android, et Objective-C/Swift pour iOs..). C’est une solution idéale lorsque vous cherchez les performances les plus optimales et que vous souhaitez proposer des fonctionnalités complexes de type jeux, 3D, réalité virtuelle, algorithmes de calculs avancés…
Les applications hybrides sont basées sur une base de code partagée pour iOS et Android (un langage unique à apprendre et maîtriser). Un gain de temps notable pour le développement et la maintenance d’une application native si on vise plusieurs systèmes d’exploitation mobiles. Il se peut toutefois que la technologie hybride limite les possibilités techniques quand on sollicite des parties hardware avancées (ou cela demande un développement complémentaire en natif).
La progressive web app est en quelque sorte la version enrichie d’un site responsive. Elle a pour vocation d'optimiser l’expérience utilisateur sur mobile notamment grâce à des fonctionnalités similaires à celles d’une application native. L’effort de développement est minime par rapport à une application mobile ou native une fois que la plateforme web responsive est développée.

Voici un tableau comparatif pour vous aider à prendre votre décision :
| Application native | Application hybride | Progressive web app | |
|---|---|---|---|
| Hébergement | Google Play / Apple Store | Google Play / Apple Store | Après navigation sur la version web mobile, la PWA est proposée par le navigateur. |
| Accès hardware | Accès à l’intégralité des API pouvant piloter le hardware du smartphone. | Couverture hardware large, mais il peut y avoir certaines limitations selon le framework mobile hybride utilisé. | Couverture hardware liée aux API web existantes |
| Adaptée pour | Jeux, moteurs 3D, applications en recherche de hautes performances, réalité augmentée /virtuelle (application dédiée à une plateforme uniquement). | Toute application ayant besoin d’une présence sur plusieurs OS, avec des fonctionnalités poussées comme un mode hors connexion, synchronisation de données, outils métiers, applications clients, catalogues produits dynamiques ... | Continuité d’un site web avec des fonctions natives. Du responsive aux fonctionnalités enrichies (offline, notifications push …). Pas besoin de passer par une plateforme de téléchargement d’app. |
| Mises à jour | Mises à jour nécessaires sur les stores, avec un délai jusqu’à 10j pour les prendre en compte. | Mises à jour nécessaires sur les stores, avec un délai jusqu’à 10j pour les prendre en compte. | Instantanées |
| Performances | Utilisation optimale sur chaque plateforme. | Performances variables selon la technologie (framework hybride) utilisée mais le ressenti est souvent proche d’une application native. | Performances d’affichage des pages web plus efficaces qu’une version mobile de site web. |
| Performances graphiques | Très bonnes | Bonnes | Représentation niveau web |
| Possibilités d’évolution | Aucune contrainte pour faire évoluer l’application. On bénéficie directement des nouveautés des smartphones. | Possibles contraintes d’évolution liées au framework hybride utilisé. (Dépend aussi de la mise à jour de ce dernier suite à la sortie de nouvelles versions des OS). | La progressive web app évolue en même temps que le site web réalisé. |
| Temps de développement | Un développement différent requis pour chaque système d’exploitation (iOs et Android). Temps de développement à multiplier en fonction du nombre d’OS visé. | Un seul développement d’application avec utilisation de bases de codes préexistantes. Moins long que l’application native. | La durée de développement d’une PWA si le site web responsive est déjà existant est relativement faible (dépend de la complexité des Services Workers à développer). |
| Coût de développement | Plus cher car plus de développement. Un coût unique par plateforme (iOs, Android). Budget multiplié par le nombre de plateforme. | Coûte moins qu’une application native mais nécessite des ajustements pour chaque OS. | Un développement unique et plus rapide. Développement le moins onéreux. |
| Coût de maintenance | Deux applications à maintenir dans le temps. Budget plus élevé. | Moins de maintenance car une seule application. Budget moins élevé que pour une application native. | Repose sur des technologies web donc une seule version à maintenir dans le temps. Coût de maintenance limité. |
| Application native | Application hybride | Progressive web app | |
|---|---|---|---|
| Hébergement | Google Play / Apple Store | Google Play / Apple Store | Après navigation sur la version web mobile, la PWA est proposée par le navigateur. |
| Accès hardware | Accès à l’intégralité des API pouvant piloter le hardware du smartphone. | Couverture hardware large, mais il peut y avoir certaines limitations selon le framework mobile hybride utilisé. | Couverture hardware liée aux API web existantes |
| Adaptée pour | Jeux, moteurs 3D, applications en recherche de hautes performances, réalité augmentée /virtuelle (application dédiée à une plateforme uniquement). | Toute application ayant besoin d’une présence sur plusieurs OS, avec des fonctionnalités poussées comme un mode hors connexion, synchronisation de données, outils métiers, applications clients, catalogues produits dynamiques ... | Continuité d’un site web avec des fonctions natives. Du responsive aux fonctionnalités enrichies (offline, notifications push …). Pas besoin de passer par une plateforme de téléchargement d’app. |
| Mises à jour | Mises à jour nécessaires sur les stores, avec un délai jusqu’à 10j pour les prendre en compte. | Mises à jour nécessaires sur les stores, avec un délai jusqu’à 10j pour les prendre en compte. | Instantanées |
| Performances | Utilisation optimale sur chaque plateforme. | Performances variables selon la technologie (framework hybride) utilisée mais le ressenti est souvent proche d’une application native. | Performances d’affichage des pages web plus efficaces qu’une version mobile de site web. |
| Performances graphiques | Très bonnes | Bonnes | Représentation niveau web |
| Possibilités d’évolution | Aucune contrainte pour faire évoluer l’application. On bénéficie directement des nouveautés des smartphones. | Possibles contraintes d’évolution liées au framework hybride utilisé. (Dépend aussi de la mise à jour de ce dernier suite à la sortir de nouvelles versions des OS). | La progressive web app évolue en même temps que le site web réalisé. |
| Temps de développement | Un développement différent requis pour chaque système d’exploitation (iOs et Android). Temps de développement à multiplier en fonction du nombre d’OS visé. | Un seul développement d’application avec utilisation de bases de codes préexistantes. Moins long que l’application native. | La durée de développement d’une PWA si le site web responsive est déjà existant est relativement faible (dépend de la complexité des Services Workers à développer). |
| Coût de développement | Plus cher car plus de développement. Un coût unique par plateforme (iOs, Android). Budget multiplié par le nombre de plateforme. | Coûte moins qu’une application native mais nécessite des ajustements pour chaque OS. | Un développement unique et plus rapide. Développement le moins onéreux. |
| Coût de maintenance | Deux applications à maintenir dans le temps. Budget plus élevé. | Moins de maintenance car une seule application. Budget moins élevé que pour une application native. | Repose sur des technologies web donc une seule version à maintenir dans le temps. Coût de maintenance limité. |