Construire une application web dynamique avec ReactJS
Ces dernières années, les progrès des technologies web ont permis de construire des outils (CRM, tableaux de bord…) de plus en plus dynamiques. Aujourd’hui, le choix de la technologie utilisée pour concevoir l’interface utilisateur d’un projet n’est pas à prendre à la légère.
Parmi les technologies possibles, nous avons fait le choix de développer une expertise sur React. React permet de créer simplement des interfaces utilisateurs interactives, notamment grâce à une mise à jour des composants en temps réel. Elle sert également de base à la technologie React Native pour la construction d’applications mobiles. Mais avant de l’utiliser pour un projet, il est important de comprendre à quels besoins elle répond et comment.
Le web avant React
Pour comprendre à quoi sert React, il faut comprendre le web avant son apparition. Dans les années 2000, la majeure partie des pages web étaient construites sur les serveurs et envoyées aux navigateurs web pour être affichées.
Avec l’augmentation des capacités de calcul des terminaux individuels (ordinateurs, smartphones…), les possibilités offertes par les navigateurs ont été décuplées. Il a alors été possible de déporter une partie d’un outil web directement dans ces navigateurs.
Des frameworks JavaScript apparaissent alors avec différentes promesses. Parmi ces frameworks : React. Porté par Facebook, il mise sur la rapidité et le découplage des éléments d’une page.

Quels sont les bénéfices de React ?
React s’est rapidement imposé comme un leader des frameworks front-end Javascript. Parmi les avantages qu’il propose :
- Une approche sous forme de composants : React permet de construire une application web de façon atomique, en commençant par des éléments que l’on assemble entre eux. Cette approche est particulièrement pertinente dans un contexte agile [Lien].
- React a introduit la notion de VirtualDOM, une copie mémoire du rendu de la page. Cela permet beaucoup de rapidité dans le dynamisme des pages via des algorithmes poussés de comparaison de rendu.
- Facebook a conçu et maintient Flux, un modèle d’architecture pour les applications React. Il permet de garantir l’intégrité et la fraîcheur des données affichées.
- React propose une fonctionnalité de “rendu isomorphique” permettant de “pré-charger” une page. C’est particulièrement utile pour améliorer l’expérience utilisateur mais également assurer un bon référencement sur les moteurs de recherche.
- La communauté qui gravite autour de React est riche et active. Cela garantit un large panel de ressources, aussi bien du point de vue de la formation et du partage de connaissances que des outils pour faciliter le développement.

React est-il adapté à mon projet ?
Si React est un outil puissant, il n’est pas forcément adapté à tous les projets et peut engendrer un coût important s’il n’est pas utilisé dans le bon contexte. Il est donc important d’identifier dans quels cas il est pertinent.
React pour de la visualisation de données en temps réel
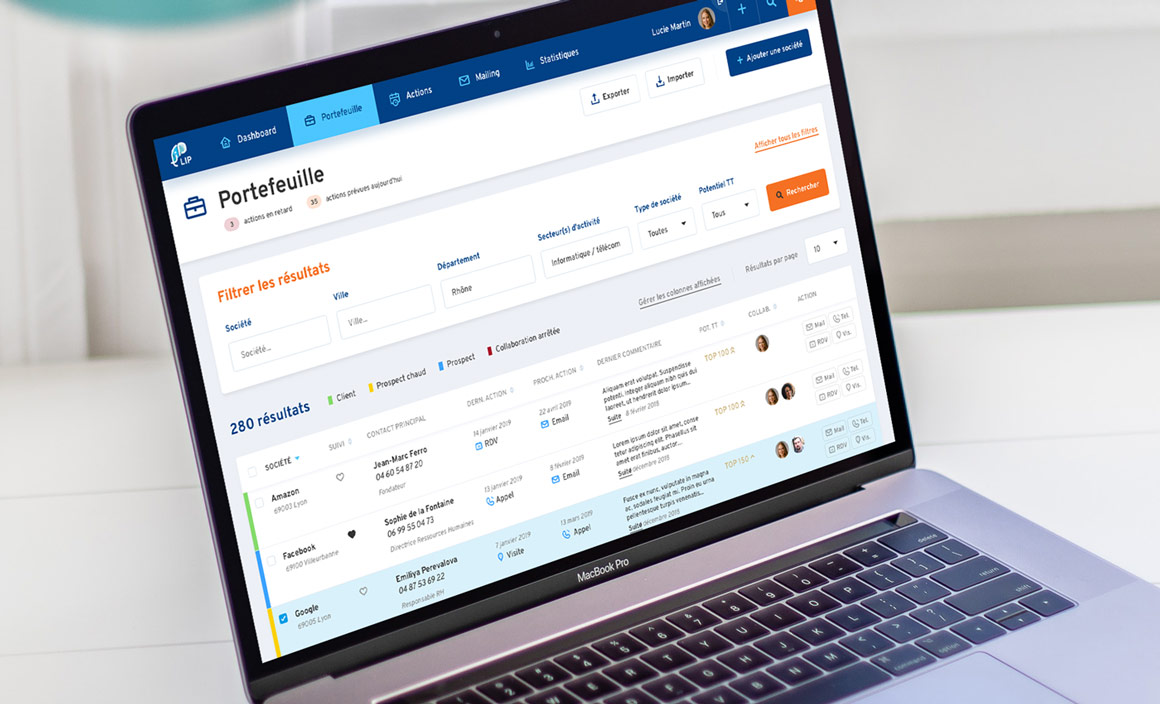
L’aspect dynamique de React en fait un outil parfait pour la mise en place de tableaux de bord. Il permet de visualiser des jeux de données importants en temps réel. Plutôt que de rafraîchir l’intégralité du tableau, React se met à jour élément par élément, avec la possibilité de le coupler à la technologie WebSocket pour plus de réactivité.
React pour une timeline type réseau social
Avec son approche par composant couplée à l’architecture Flux, React est parfaitement adapté aux applications web proposant des interfaces constituées de nombreux éléments. C’est particulièrement utile lorsque ces éléments doivent garder une cohérence non seulement graphique mais aussi dans leur comportement et vis-à-vis des données affichées.
React en parallèle d’une application mobile ou de services tiers
React communique principalement avec les serveurs par le biais d’une API. Une pratique courante est de capitaliser sur ces API pour fournir en plus de l’outil développé en React, des points d’entrée pour des services tiers ou des applications mobiles.
React pour les outils à l’ergonomie poussée
React a été initialement conçu pour créer des Single Page App (SPA), application construite pour fonctionner sur n’importe quelle plateforme suivant les standards du web. Il rend donc possible la construction d’application cross platform à l’expérience très travaillée comme le propose le service de replay 6play depuis 2015.
React pour un site … sans React
L’une des forces de l'approche par composant que propose React est la possibilité de dynamiser une page élément par élément. Il est tout à fait possible de l'ajouter progressivement sur les éléments d’un site qui n’utilisait pas ce framework initialement.