Storybook : créez vos styleguides UI facilement sur Symfony 4
Le styleguide - ou guide de style - est une documentation présentée sous forme de page web (ou de PDF, notamment pour le print). Il recense tous les éléments liés à la charte graphique et plus globalement à l’interface utilisateur utiles à l’équipe, concernant un projet spécifique de site ou d’application. Ce guide UI permet à tous les acteurs du projet de prendre connaissance rapidement des prérequis graphiques. Il fait gagner du temps et évite les incohérences éventuelles lorsque plusieurs personnes sont en charge du même projet.
Les outils pour créer un styleguide
Le styleguide est un sujet vaste et compliqué, et pas uniquement dans le monde du web. Très souvent, beaucoup de questions reviennent quotidiennement au fil des projets. Par exemple :
- Comment faire en sorte que toute l’équipe accède à un même niveau d’informations concernant l’interface utilisateur d’un site ou d’une application ?
- Comment un(e) nouveau(elle) développeur(se) peut rapidement savoir comment l’UI est composée et comment elle fonctionne ?
- Comment maintenir une documentation UI ?
Beaucoup d'outils existent, mais l'un d'entre eux sort du lot : il s'agit de Storybook.

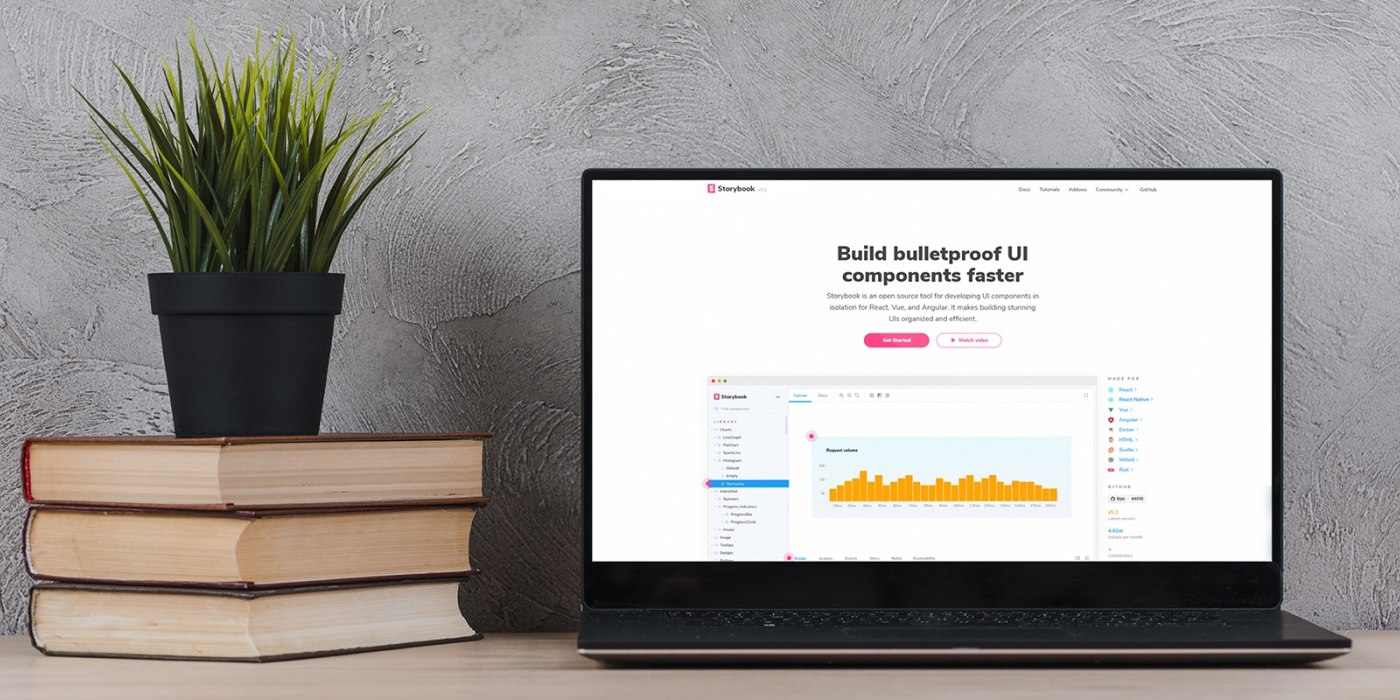
Qu'est-ce que Storybook ?
Storybook est un environnement de développement open source qui permet de générer un styleguide. Le styleguide permet d'avoir une documentation très complète d'un ou plusieurs composant(s) UI avec des exemples tels que :
- un exemple visuel : à quoi ressemble le composant ?
- un exemple de code : comment on l'utilise ?
- un README : quelques spécifications sur son utilisation, comment il fonctionne, comment l'utiliser...
- un ou plusieurs exemple(s), si le composant comporte plusieurs état
- des tests
Au-delà des composants UI, il est également possible d'indiquer la palette de couleurs du projet ou encore les icônes utilisées <3
Storybook est principalement reconnu sur les applications React et React Native, à juste titre. Néanmoins, plusieurs autres langages sont supportés, parmi lesquels Vue, Angular, Ember, HTML, Svelte.
Instancier un environnement Storybook dans un projet Symfony 4
Dans notre cas, nous allons voir comment instancier un environnement Storybook dans un projet Symfony en version 4. Je pars du principe qu'un projet npm est en place. Si ce n'est pas le cas, npm init résoudra le problème.
Une story avec un module Twig
Commençons donc par installer Storybook pour un environnement HTML dans nos devDependencies :
npm i -D @storybook/html babel-loader @babel/core
Puis on ajoute un script npm dans le fichier package.json pour lancer Storybook, préalablement configuré :
"storybook": "start-storybook"
Nous créons un fichier dans .storybook/config.js pour configurer notre environnement :
import { configure } from '@storybook/html';
configure(require.context('../../templates/components', true, /\.stories\.js$/), module);
Dans notre cas, nos vues ainsi que les stories seront dans le dossier templates/components. Libre à vous d'adapter l’architecture qui vous correspond.
A noter que Storybook est tout à fait fonctionnel avec TypeScript.
Notre première story
Nous allons créer un composant Button pour notre exemple. Côté architecture, ça donne ça :
templates
├── components
├── Button
├── index.html.twig
├── index.stories.js
En état, il nous sera impossible d'importer un composant Twig dans notre story. Pour cela, nous allons ajouter le loader twig à la configuration webpack de Storybook :
npm i -D twig twig-loader
Une fois installé, il ne reste plus qu'à surcharger la config' en créant un fichier .storybook/webpack.config.js :
module.exports = ({ config }) => {
config.module.rules.push({
test: /\.twig$/,
loader: 'twig-loader'
});
return config;
};
Avec ceci, notre runtime sera capable d'importer un fichier Twig via un import en JavaScript. "Every things is a module" comme dirait la team Webpack !
Du coup, notre première story ressemblerait à ça :
import { storiesOf } from '@storybook/html';
import Button from './index.html.twig';
storiesOf('Button', module)
.add('Default', () =>
Button({
type: 'button',
label: 'text'
})
);
Et notre fichier index.html.twig :
<button type={{ type }}>{{ label }}</button>
Il ne reste plus qu'à lancer l'environnement Storybook grâce à notre commande npm ajoutée précédemment :
npm run storybook

En savoir plus sur Storybook et ses extensions
Storybook possède plusieurs addons (extensions). Ces addons permettent d'ajouter des fonctionnalités très utiles comme des tests d'accessibilité, une documentation de type README, des actions (click, focus, etc.), un dark mode <3 et beaucoups d'autres.
L'outil fédère une communauté très développée qui propose elle aussi plusieurs addons, un channel Slack et/ou Discord ainsi qu'une bonne documentation.
Si votre projet Symfony possède une PWA développée avec du code client (au hasard, React), il est tout à fait possible d'avoir 2 Storybook et d'utiliser des composants Twig dans une vue React.