Customer UX : 3 solutions pour un projet web adapté aux utilisateurs dès le lancement
Alors que la sphère digitale évolue à toute vitesse, les utilisateurs ont soif d’expériences toujours plus innovantes. Ils veulent de l’instantané, de la personnalisation, le tout sur des interfaces intuitives pour plus de rapidité.
Pour répondre à ces exigences, il est donc nécessaire de se pencher sur la question des attentes et de la manière d'y répondre dès les prémices du projet. Voici une liste non-exhaustive d’actions pouvant être mises en place (notamment lors du développement du projet) et qui permettent d’optimiser la satisfaction des utilisateurs et donc les conversions.
Un développement collaboratif en agile
Pour proposer un outil correspondant parfaitement aux attentes des utilisateurs, rien de tel que de co-créer le projet étape par étape, en intégrant toutes les parties prenantes.
La co-création client / agence web
Un développement en agile permet d’impliquer les porteurs de projet dès la phase de réflexion sur la stratégie, puis tout au long du développement. Les expertises apportées par l’agence et le client, ainsi que les retours réguliers de recettes permettent d’ajuster continuellement le produit jusqu’au lancement.
La co-conception avec l’utilisateur final
Aussi, il est important de penser à intégrer des retours utilisateurs, qui viendront compléter les spécifications initiales. Pour cela, il est possible, selon le stade de développement, de créer :
- un POC webdesign : création de maquettes interactives qui peuvent être testées par les utilisateurs finaux. Cela permet d’obtenir une interface optimisée, fluide, ergonomique, dès le lancement du produit.
- un POC technique : petits développements qui visent à anticiper les failles techniques d’un projet de plateforme, application, outil métier. Cela permet d’éviter les bugs au moment de la livraison.
- un Minimum Viable Product : le MVP est la version la plus simple de votre projet web. Il ne comporte que les fonctionnalités essentielles de l’outil. Cela permet de délivrer un produit fonctionnel à sa cible. Les retours permettront ainsi de l’enrichir efficacement directement grâce aux feedbacks utilisateurs. Cela permet également de respecter les contraintes liées au budget.
UX - UI design : un parcours simplifié
Le deuxième pilier essentiel de votre stratégie sera l’aspect ergonomique de votre plateforme, application ou outil numérique. Le web regorge de solutions concurrentes et les utilisateurs ont le choix. Il est donc nécessaire de réaliser un travail efficace en matière de design et d’ergonomie.
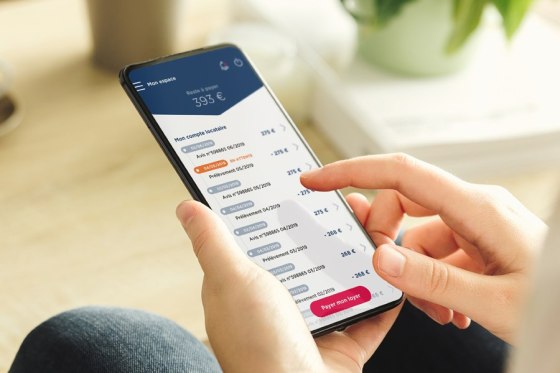
Votre plateforme doit être claire, intuitive et fluide. Le passage à l’action doit être simplifié au maximum, notamment lors des étapes clés comme la création d’un compte, le règlement d’un article, etc.
Prenons, par exemple, la nécessité d’entrer un identifiant et un mot de passe pour procéder au paiement : cette étape, simplifiée, pourrait permettre de diminuer de manière significative le taux de rebond. Globalement, une interface bien pensée impactera positivement votre taux de conversion.
Conseils :
- analyser les tendances avec un UX designer, définir la meilleure ergonomie pour faciliter le parcours de l’utilisateur
- prévoir un Proof Of Concept webdesign
- analyser les pages, suivre les indicateurs appropriés (boutons cliqués, temps passé sur la page, zones générant le plus d’interactions…)
- faire de l’A/B testing pour comprendre ce qui fonctionne le mieux
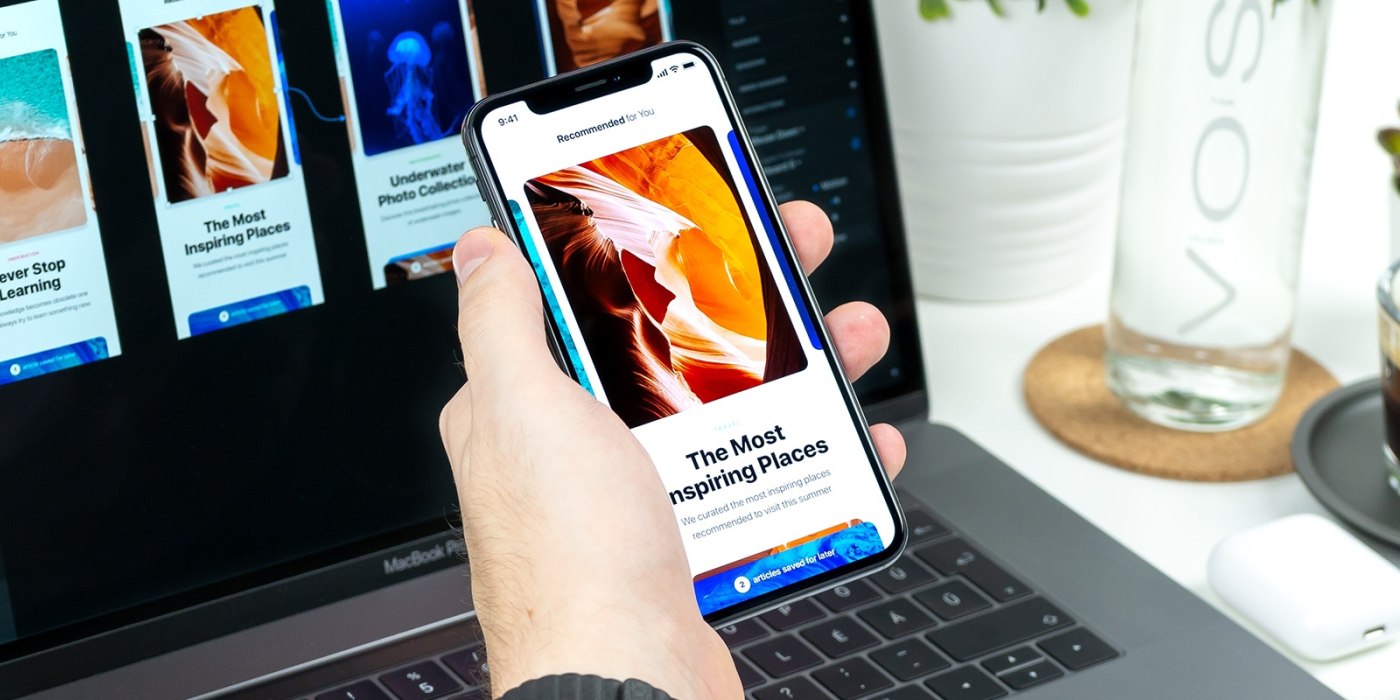
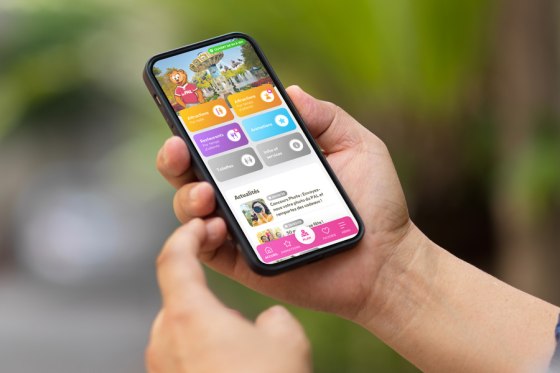
Une expérience client 100 % mobile first
D’après une étude Google, 4 milliards d’appareils mobiles dans le monde génèrent la moitié du trafic web. En ce qui concerne les magasins de proximité, selon Webmarketing-com.com “50 % des recherches locales effectuées via un smartphone aboutissent à une visite dans un magasin en l’espace d’une journée ; 18 % des recherches locales débouchent sur un achat dans la journée”.
Proposer une bonne expérience mobile à ses utilisateurs
Plusieurs solutions sont envisageables pour proposer une bonne expérience mobile : la création d’un site responsive ou pensé pour le mobile, le développement d’une Progressive Web App ou d’une application native.
La PWA est un très bon compromis entre le site responsive et l’application mobile. Elle propose des fonctionnalités initialement dédiées aux applications tout en restant accessible via un navigateur web. Avec une Progressive Web App, vous pouvez, par exemple, proposer à vos utilisateurs de recevoir des notifications, d’installer l'icône de la PWA sur leur écran d’accueil… Ainsi, vous pouvez rester dans leur esprit, avec leur consentement, et potentiellement générer de la récurrence.
De plus, l'adoption d'une stratégie mobile first vous aidera à mieux vous positionner dans les moteurs de recherche, les robots prenant désormais en compte la version mobile de votre site pour en définir la pertinence.
Pour plus d'informations sur une bonne stratégie en ligne, n'hésitez pas à nous faire part de votre projet !
Sources :
- Code, design, culture : les clés d’une customer experience mobile first, Think with Google
- Digital : 20 chiffres pour briller en 2020, Webmarketing-com.com