Progressive web app : 4 exemples pour comprendre la PWA
Obtenir de meilleures performances pour son site sur mobile tout en proposant plus de fonctionnalités ? C'est possible grâce à la Progressive Web App (PWA). Les marques qui y adhèrent se multiplient dans le but de fidéliser leurs utilisateurs. Mais concrètement, une PWA, c’est quoi ? Quels sont les avantages de cette nouvelle technologie de plus en plus poussée par les géants du web ?
Cet article présente le concept de Progressive Web App à partir de 4 exemples d’applications progressives : Twitter Lite, Pinterest, L’Equipe et Le PAL (une réalisation Novaway).
Qu’est-ce qu’une progressive web app ?
Une progressive web app est une version optimisée d’un site mobile intégrant des fonctionnalités d’applications natives (normalement indisponibles sur un navigateur).
Les PWA combinent le meilleur des nouvelles technologies web et des applications natives. En bref, on pourrait s’imaginer naviguer sur une application, sauf qu’aucun téléchargement sur les stores n'est nécessaire.
Les fonctionnalités disponibles sont par exemple :
- créer un raccourci du site ou de l'application directement sur l'écran d'accueil du visiteur
- recevoir des notifications push (par exemple, à chaque nouvel article, à chaque nouveauté sur le site, comme pour une application)
- accéder aux fonctionnalités du téléphone telles que l’appareil photo, la géolocalisation, le micro, la boussole…
- atteindre les contenus hors-connexion grâce à un mode hors-ligne
Twitter Lite, la PWA de Twitter
 Twitter Lite est une progressive web app créée par Twitter pour offrir aux utilisateurs une meilleure expérience depuis leur mobile.
Twitter Lite est une progressive web app créée par Twitter pour offrir aux utilisateurs une meilleure expérience depuis leur mobile.
Exemples d'objectifs à atteindre avec la PWA :
- offrir un accès simplifié à l’application, qu'on soit doté d'une bonne connexion internet ou non
- rendre l'expérience mobile plus rapide, fiable et engageante (ex : travail sur la taille des images pour un temps de chargement optimal)
- rendre l'application plus rapide grâce à l'utilisation de services workers
- réduire la consommation de données mobiles grâce à l'utilisation maximum de données en cache
Twitter Lite concurrence réellement l’application native Twitter, tout en prenant bien moins de place sur le smartphone des utilisateurs. L’application a pu bénéficier de 65 % d’augmentation de pages par session, 75 % d’augmentation des tweets envoyés et 20 % de baisse du taux de rebond comparé au site mobile avant PWA.
L'ajout de l’icône à l’écran d’accueil - rappel visuel - a également augmenté le nombre de visites sur mobile. Les notifications envoyées même lorsque le navigateur est fermé participent également à la fidélisation des internautes.
Vidéo : plus d'informations sur la PWA Twitter Lite.
La PWA de Pinterest

En 2017, l’équipe Pinterest réalise qu’un grand nombre d’internautes ne convertissent pas sur smartphone. Ils ne se connectent pas, ne créent pas de compte et ne téléchargent pas l’application.
Après avoir analysé les données statistiques, l’équipe identifie qu’un travail sur l'ergonomie, le design et la navigation est nécessaire.
Exemples d'objectifs à atteindre avec la PWA :
- fidéliser les internautes qui ne convertissent pas sur mobile
- optimiser le temps de chargement : challenge de taille pour une application majoritairement composée d'images
- élaborer une véritable stratégie de croissance à l'international, en incluant les pays avec une mauvaise connexion internet
Avant le développement de la PWA, les inscriptions provenant de l’application mobile étaient inférieures à 10 % des inscriptions totales.
Résultat : un an après le développement de la progressive web app, le nombre d'utilisateurs actifs hebdomadaires avaient augmenté de 103 %. Le temps d'utilisation de l'application a connu une hausse. Le nombre d'utilisateurs en Inde et au Brésil a également fortement augmenté.
La PWA de L'Équipe
 L’équipe a été l’un des premiers sites français à proposer une progressive web app à ses lecteurs (août 2017).
L’équipe a été l’un des premiers sites français à proposer une progressive web app à ses lecteurs (août 2017).
Exemples d'objectifs à atteindre avec la PWA :
- moderniser le webdesign et offrir un site plus ergonomique avec une navigation simplifiée
- fidéliser les utilisateurs du site mobile
- améliorer les performances (temps de chargement pages et animations, la rapidité de navigation…)
- proposer un mode hors-ligne
- utiliser les mêmes APIs que les applications natives afin de moderniser l’architecture
Le développement de la PWA a également permis à l'Equipe d'attirer de nouveaux talents grâce au challenge technique.
Une progressive web app pour Le PAL

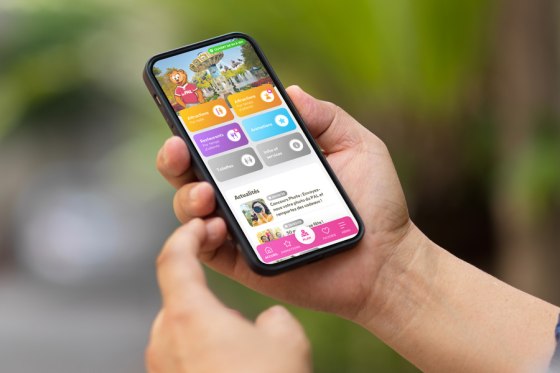
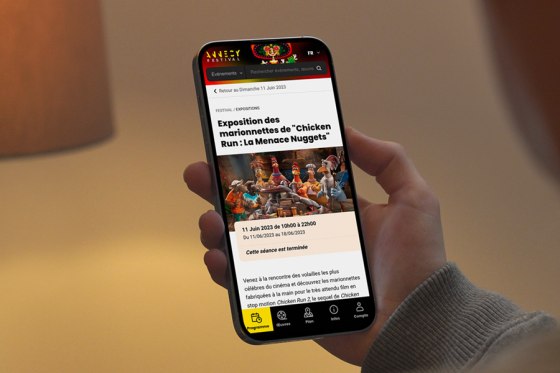
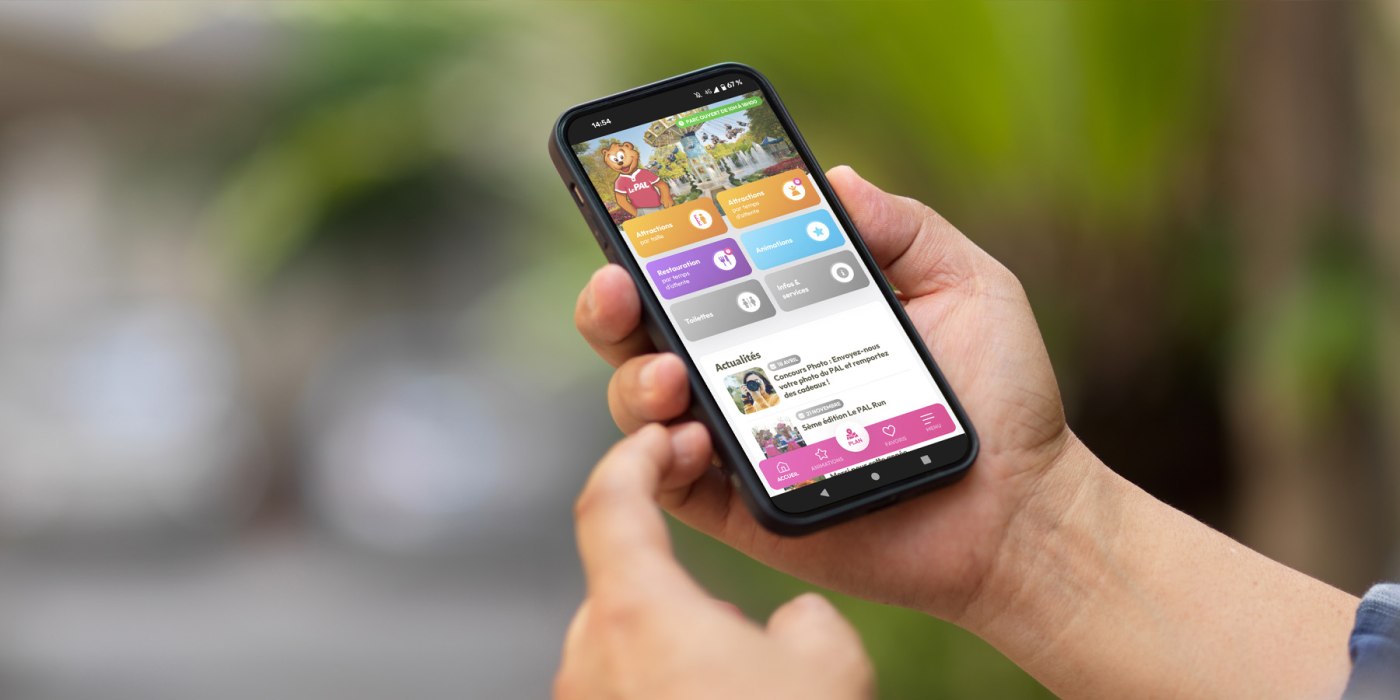
Le PAL est un parc animalier et d'attractions situé dans l'Allier. Chez Novaway, nous avons eu l'opportunité de travailler sur la refonte de leur site internet, et également à la création d'une PWA.
Le PAL accueille chaque année de plus en plus de visiteurs. L’équipe a donc souhaité offrir à son public une expérience digitale plus moderne, fluide et plus poussée.
Exemples d'objectifs remplis par la PWA :
- Proposer une application multilingue performante
- Donner aux visiteurs la possibilité de préparer leur visite en amont de leur venue au parc (ex : programme des journées, favoris, paramétrage de notifications...)
- Offrir de nouvelles fonctionnalités inédites pour rendre les visites encore plus ludiques et agréables (carte interactive, stories pour immerger l'utilisateur même à distance, contenu informatif à consulter avant et pendant la visite...)
- Favoriser une meilleure communication avec le public
- Disposer d'un outil évolutif qui pourra s'adapter facilement aux changements dans le parc (ajout de nouvelles attractions/animaux, nouvelles fonctionnalités....)
- Avoir des retours sur l'expérience utilisateur
Découvrez la réalisation complète de la progressive web app du PAL.

Comment savoir si la PWA concerne mon projet ?
Vous souhaitez offrir à vos utilisateurs une très bonne expérience mobile ? Pour cela, le recours à une application native n'est pas obligatoire.
L'évaluation de plusieurs critères permettra de connaitre le type d'applications le plus adapté à votre projet. Exemples de critères :
- niveau de performances techniques requis
- performances graphiques
- date butoir à respecter
- coût estimé
Pour plus d'informations, vous pouvez consulter notre guide Applications natives ou PWA : que choisir ? ou nous contacter directement !
---
Sources
- La genèse de la Progressive Web App à L’Equipe, Medium, Raphaël Dardeau
- A Pinterest Progressive Web App Performance Case Study, Medium, Addy Osmani
- A one year PWA retrospective, Medium, Zack Argyle
- Twitter Lite PWA significantly increases engagement and reduces data usage, Google For Developers



![[Modèle] Rédiger son expression de besoin pour un projet web ou mobile en 7 étapes](https://www.novaway.fr/media/cache/resolve/425_highlight_block/mapping/images/highlight/modele-expression-besoin-novaway-agence-web-63cfb3480effe240482857.png)